Portal
Portal creates the illusion of content behind the page that the user is browsing. It constitutes of foreground and background units and mimics the parallax web effect.
The Power of Portal
Portal Variants
Our Portal suite has two variants to boost your display campaigns.
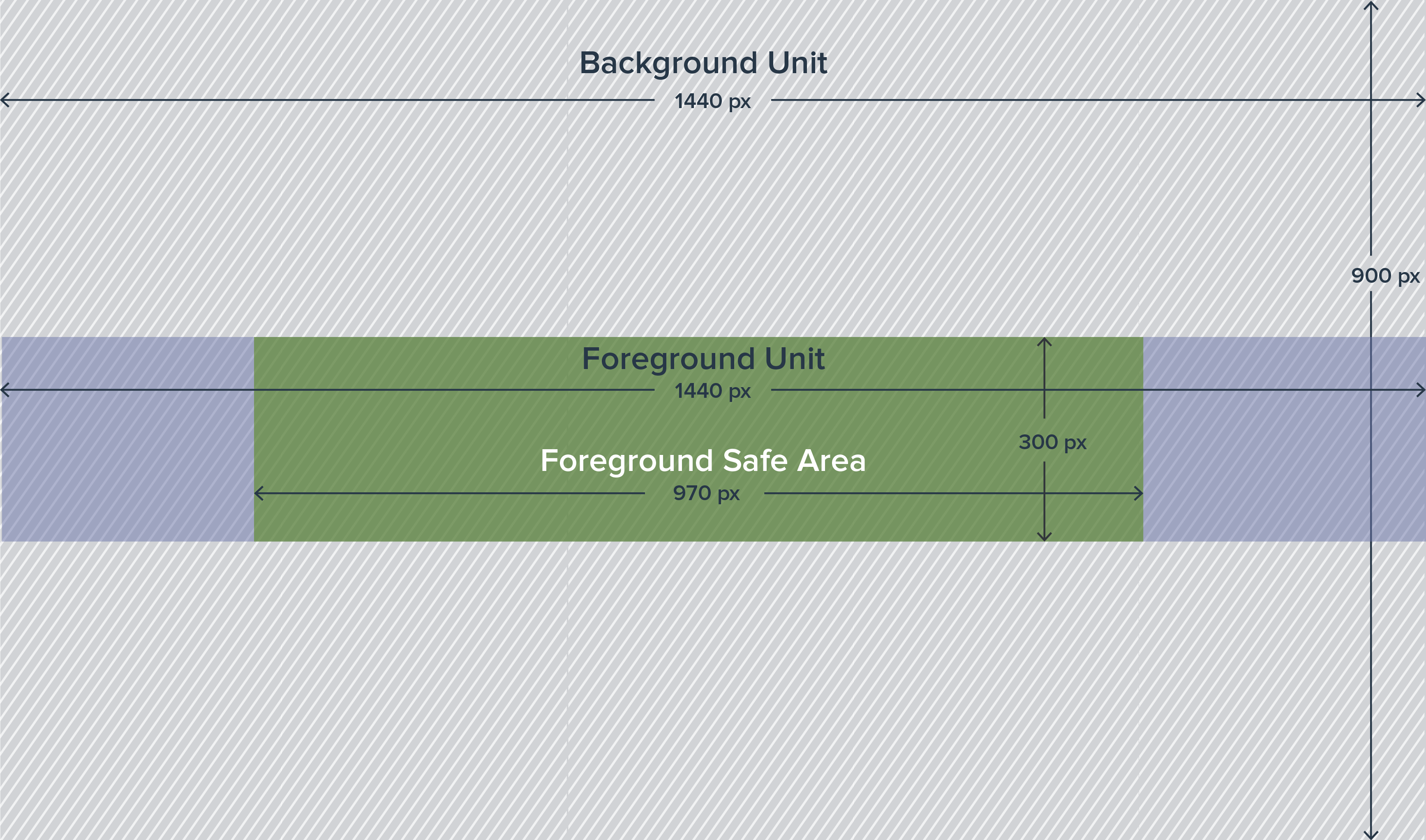
Portal Classic

Portal Classic
Portal Classic is made of two units – the static foreground and a background that offers a choice of static image or an auto-play video.
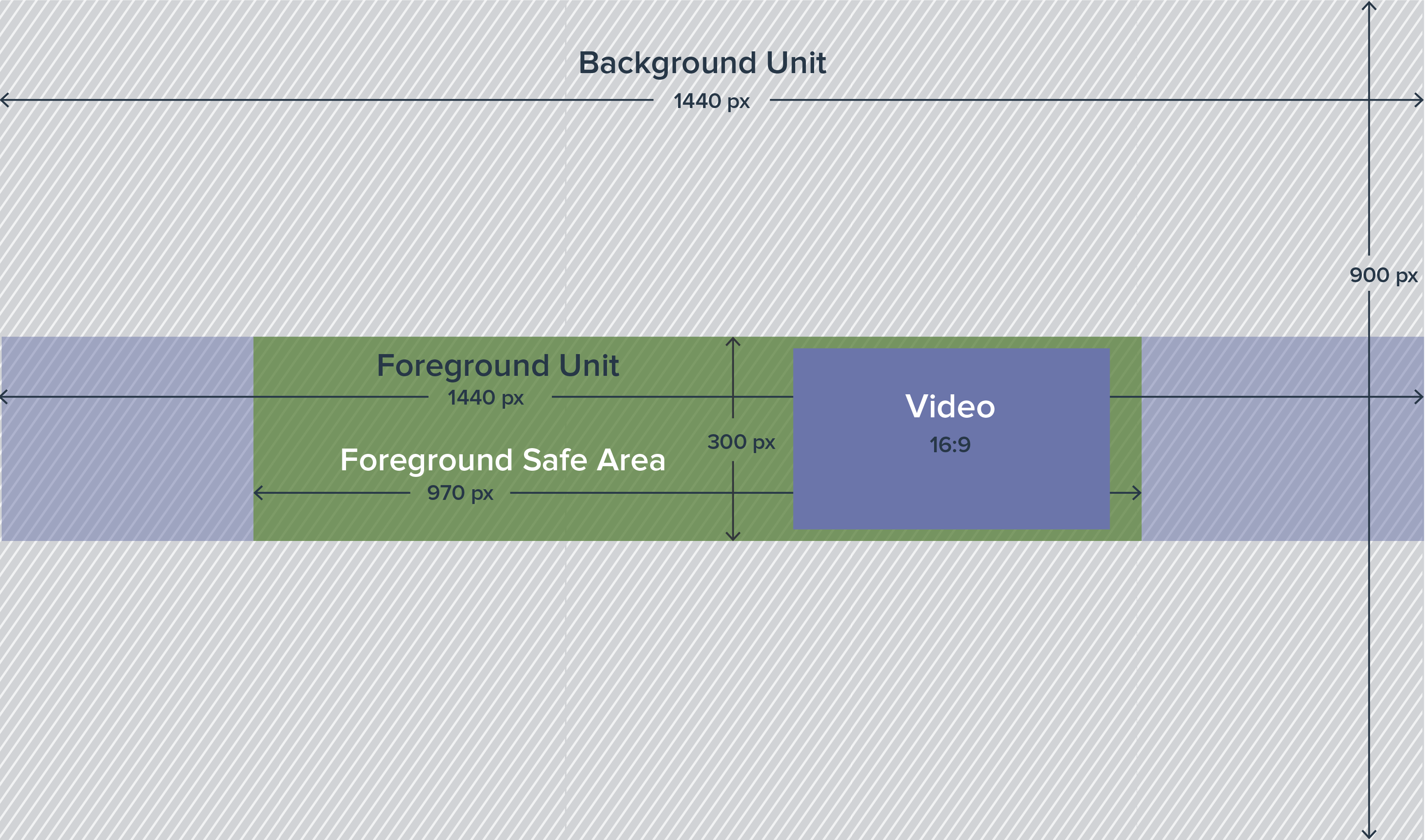
Portal Video-in-View
With Portal Video-in-View the foreground carries a video that stays in view while scrolling over the background that has a static image.
Portal Video-in-View

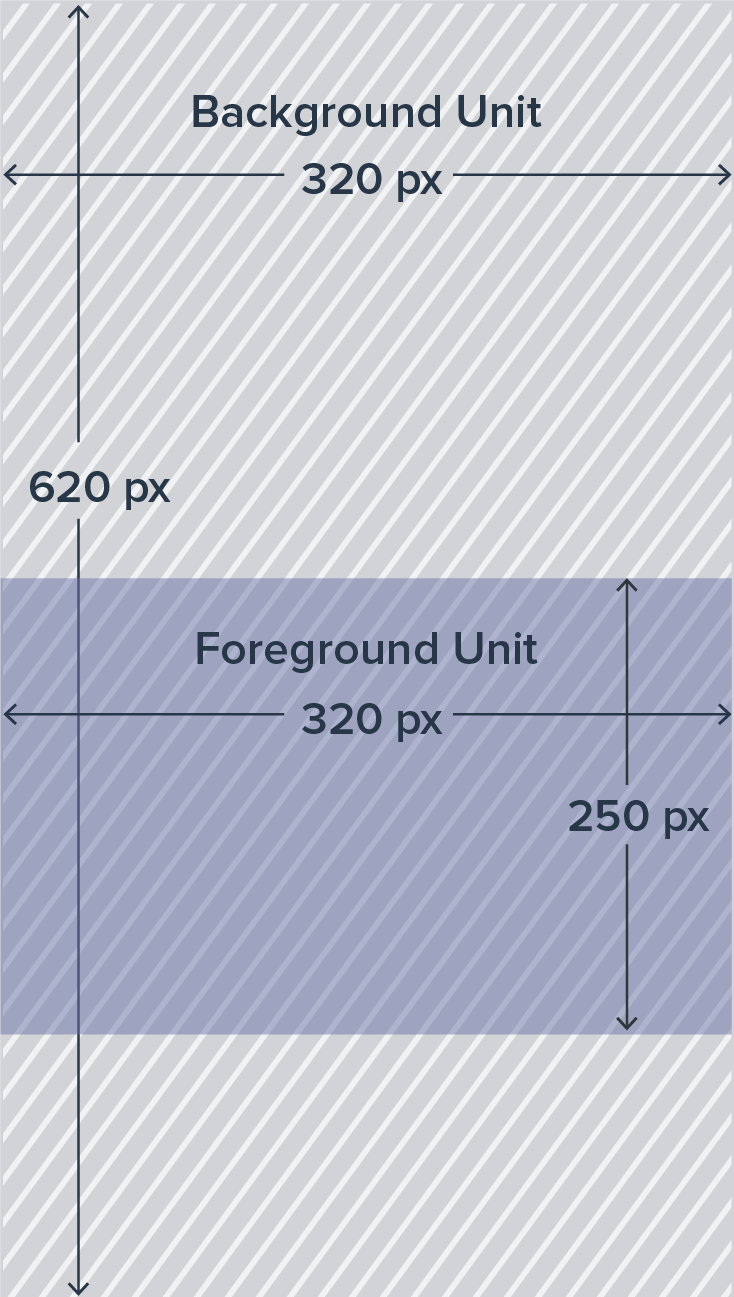
Mobile Portal Classic

Mobile Portal Classic
Mobile Portal Classic is made of two units – static foreground and a background that offers a choice of static image or an auto-play video.