Build
We understand advertising in today’s fiercely competitive digital environment needs to be truly innovative, creative and personalised to resonate with audiences. Experience Bonzai and you'll be delighted!
Code-free creative
Easy drag and drop tool and interactive features from Bonzai help you design your display campaigns quickly and creatively, all without writing a single line of code.Immersive features
Bonzai's array of highly immersive and interactive features like gallery, add to calendar, lead gen, store locator, autoplay video, 360 degree, wipey etc. bring alive your display campaign.Timeline animation
With this advanced animation tool, you can build complex animations in minutes. The key frame feature with finer nuanced animations gives you greater control over your creative.Responsive design
Your creatives can now easily adapt to different devices, screen-sizes and placements that include mobile, desktop and tablet. All this with just a few clicks.Distribute
Our platform doesn't stop at building great display advertising creatives, you can go further and generate tags and flight your campaign across our range of premium publishers.
Premium and brand safe environments
We are certified and compatible with leading Publishers, DSPs and SSPs across the globe. Creatives built on Bonzai not only fit and scale across different web browsers, they also work seamlessly on various SDKs embedded inside a mobile application allowing you to reach wider audiences.
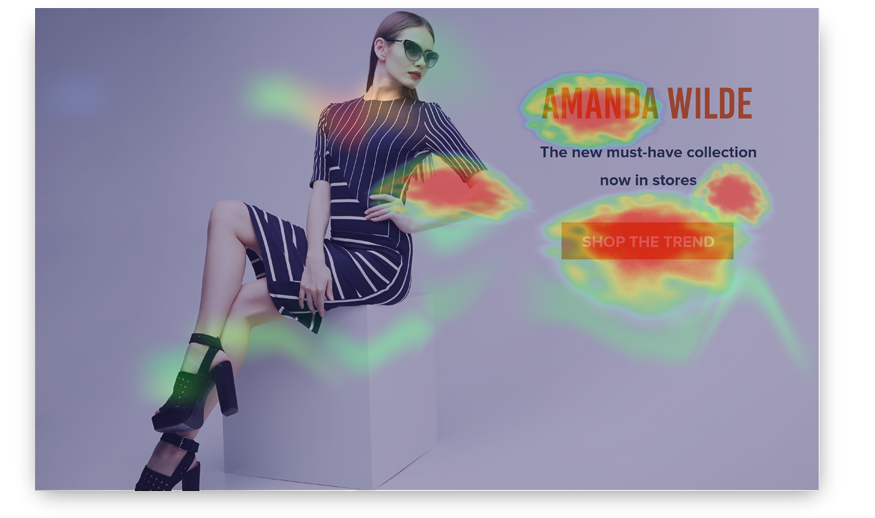
Drive greater viewability
Bonzai integrates cross-platform analytics tool MOAT and IAS, which measures campaign viewability to help you evaluate and optimise your campaign outcomes.
Programmatic and Direct-Buy compatible
All ad products from Bonzai are programmatic (PMP and PG) and direct-buy compatible. We are the first in Australia to launch high impact formats programmatically.
Faster and better viewing experience
Creative load times have a direct impact on driving engagements and achieving your campaign objectives. Our geo-distributed ad serving reduces last mile latency to provide better ad viewing experience for your end customers.
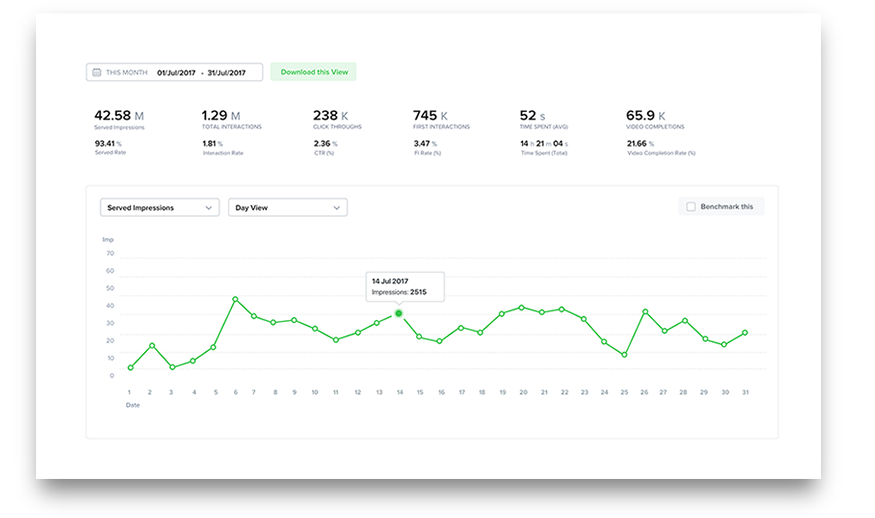
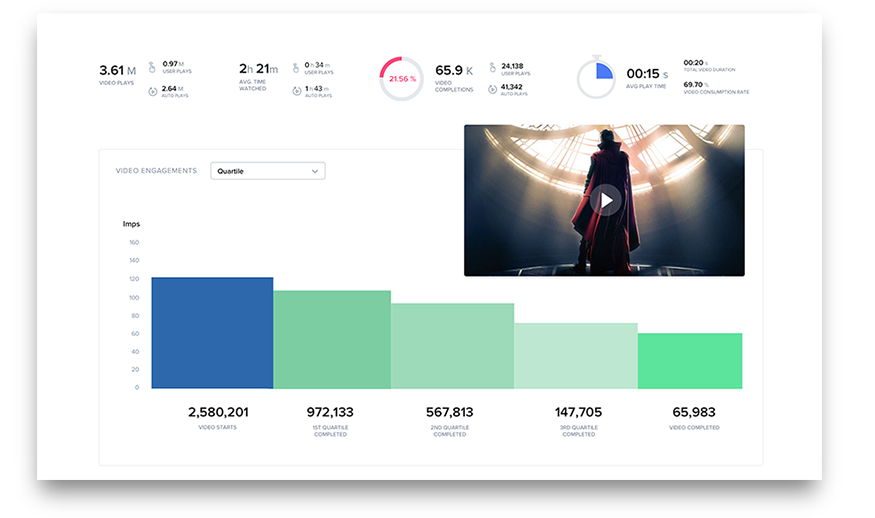
Measure
Analytics in our platform are brand centric and go beyond 'CTRs'. It helps you understand what’s driving performance, and how you can optimise your campaign. You can view the performance data across 3 levels: Brand, Campaign and Creative. Our reporting tracks each user engagement to help you evaluate and improve your campaign’s performance in near-real time.